Over the last few weeks we’ve been getting a lot of questions about printing, and prepress in our weekly InDesign classes.
Over the last few weeks we’ve been getting a lot of questions about printing, and prepress in our weekly InDesign classes.
For an understanding of the issues involved in reproducing your digital designs on old-fangled ink and paper, I highly recommend a newly updated book by Sandee Cohen:
Book: From Design Into Print
This book reads like a visual quickstart guide for professional printing, and does the best job I’ve seen of boiling down complex printing issues into a friendly, readable guide.
Web: From Design Into Print Blog.
iTunes: From Design Into Print Podcast.
For even more printing wisdom, check out Sandee’s related blog and podcast. The podcast in particular is a hoot.


 Last week, Jason spent some time working with rounded corners in InDesign. But here is a question that came up during our class Q&A that we didn’t have an immediate answer for:
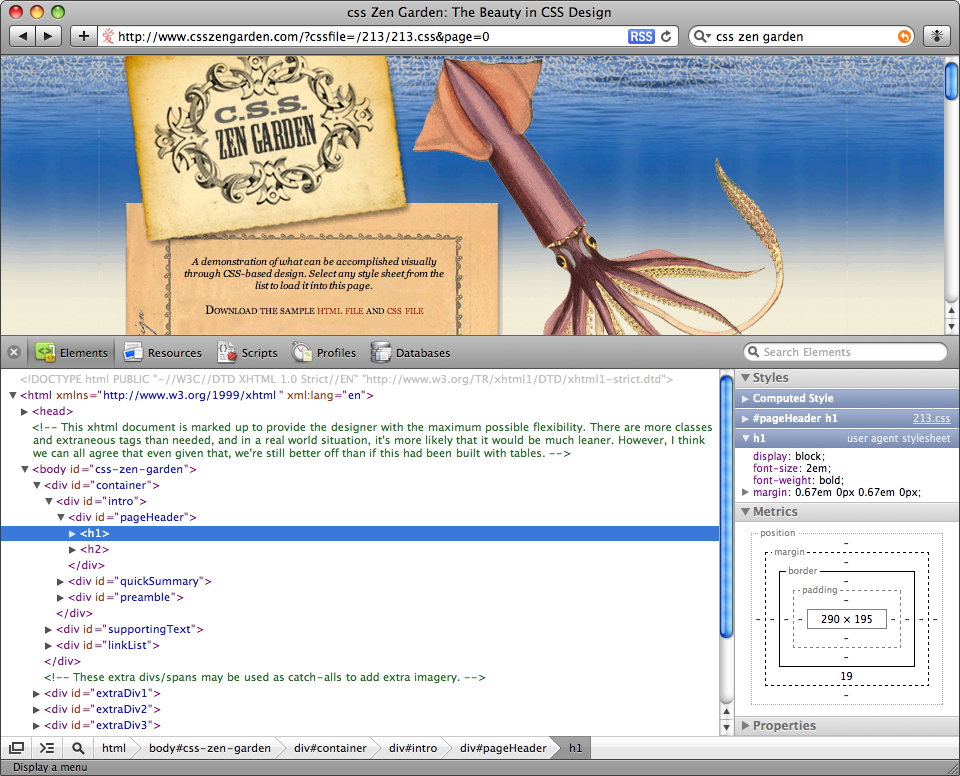
Last week, Jason spent some time working with rounded corners in InDesign. But here is a question that came up during our class Q&A that we didn’t have an immediate answer for: If you do website design and development on a Mac, this is one of those tips you should love. Everyone else can skip this one (Don’t worry we’ll be back with something else for you next week).
If you do website design and development on a Mac, this is one of those tips you should love. Everyone else can skip this one (Don’t worry we’ll be back with something else for you next week).

 I just received my invitation to the
I just received my invitation to the