
Last year we published a tip showing how web designers could test their website designs on Apple’s iPhone Simulator. Here is another, simpler, tip along those lines.
Many companies today are creating special versions of their website that automatically display for iPhone visitors. Some examples include Amazon, Google, Bank of America, and even our Creativetechs Tips blog.
Turn on Safari’s Developer Menu option and you can easily tell Safari to impersonate an iPhone (or other browser types) when visiting different webpages. It isn’t the same as a full iPhone simulator, but this can be pretty useful for web designers testing custom site designs.
Accessing Safari’s Developer Menu.
Go to the Advanced section of Safari’s preferences dialog, and turn on the checkbox for “Show Developer menu in menu bar.”


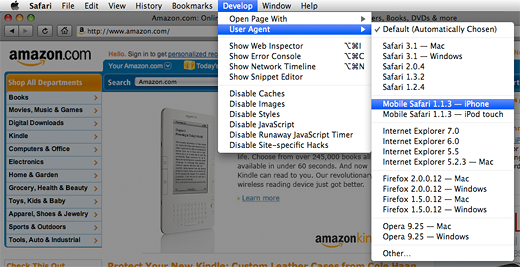
There are a number of intriguing options to explore in the newly visible Develop menu. Choose Develop > User Agent Mobile Safari to impersonate an iPhone while browsing websites.


This isn’t the same as a full iPhone simulator. For example, you’ll have to reduce the width of your page to properly fit an iPhone design. But it still provides a quick way to test and preview iPhone-optimized sites.
Here is what the Amazon.com website looks like when Safari is impersonating an iPhone User Agent:


Source: I ran across this feature while testing the new Safari 4 beta and realized that the option was included in earlier copies of Safari as well. Read more about this feature in Apple’s Safari User Guide for Web Developers.

